photoshop・描画した図形の書式を変更&コピーする
|

目次
管理者hakuronnさんはPSマスターですので、「珍しく初歩的な記事」と思われるかもしれません。
今回は、PS初心者の筆者(プリンごはん)ならではの記事を書かせていただきました。
PS特訓中です!自分の覚書のようですが、同じ境遇の方がいらしたらぜひ一緒に前進していきたいですね!
描画した図形の書式をあとから変更する
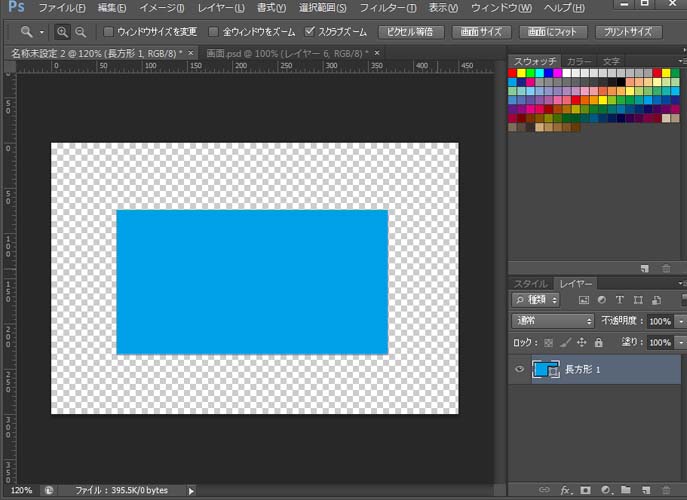
(1)図形を描画する
普通の青い四角形です
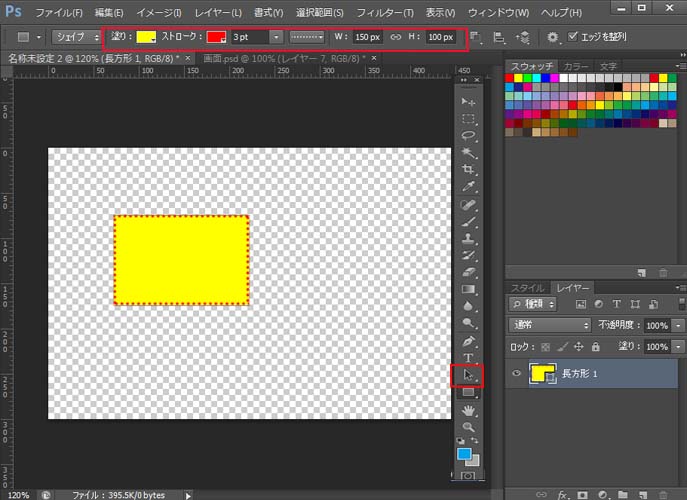
(2)図形を選択し書式設定を変更してみる
先に選択ツール(矢印マーク)に持ち替えておき、先ほど描画した図形を選択します画面上部に情報が表示されますので、ここで色や大きさなどを変更すると反映されます
※情報が表示されない場合はメニュー「ウインドウ」「オプション」を選択してください

図形の書式をコピーする
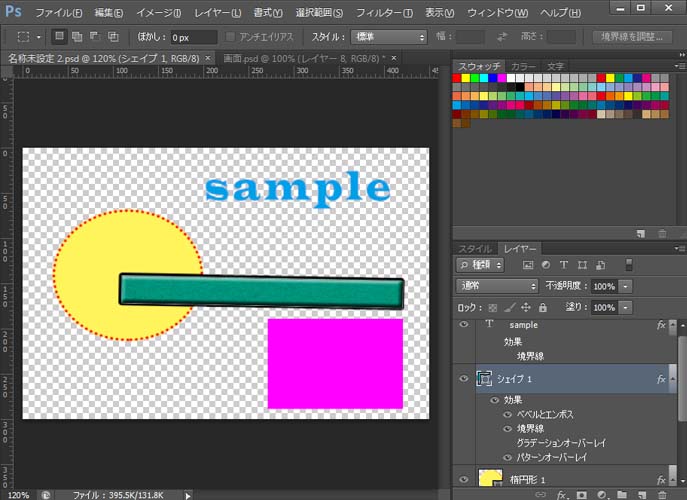
(1)書式の違った図形をいくつか描画する
形も色もそれぞれです
スポンサードリンク
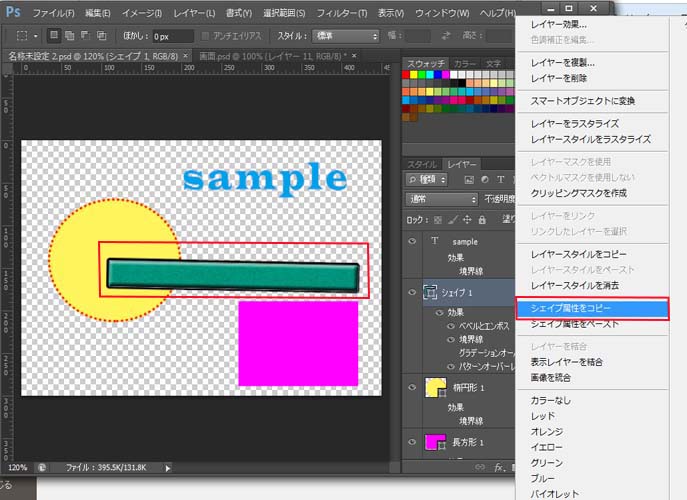
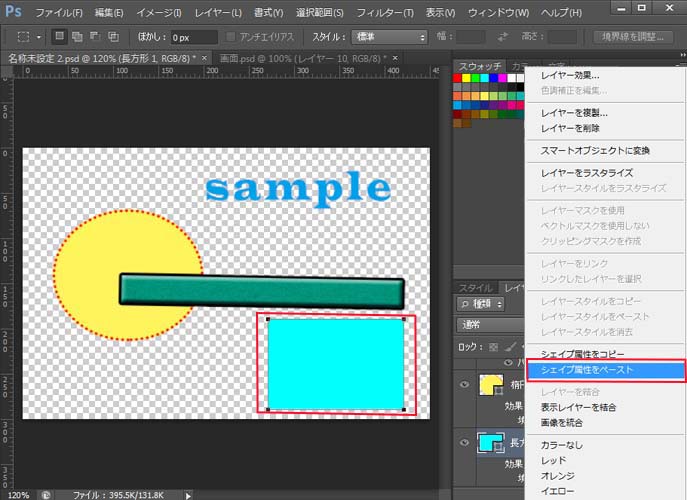
(2)青いバーの「シェイプ属性をコピー」してみる
青いバーの図形は・青塗りつぶしでストロークなし ・ベベル、境界線、パターン設定あり

(3)マゼンタの四角形に「シェイプ属性をペースト」する
マゼンタの四角形の図形は・マゼンタ塗りつぶしでストロークなし ・他書式設定はなし

塗りつぶしの色だけが反映されました
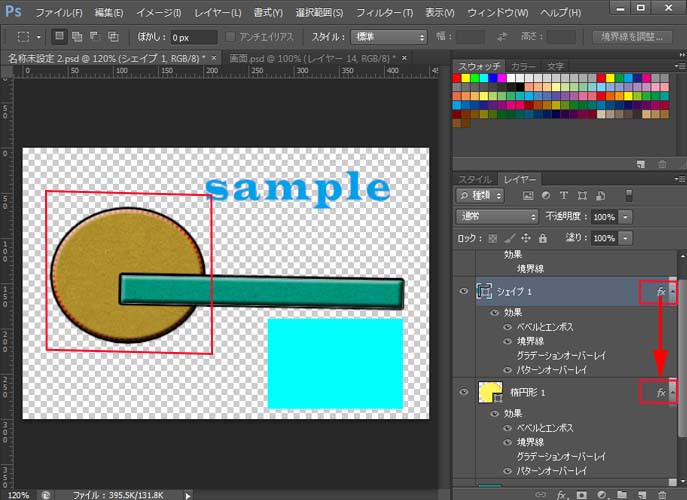
(4)青いバーの書式設定をコピーしイエローの楕円図形にペーストする
青いバーの図形は・青塗りつぶしでストロークなし ・ベベル、境界線、パターン設定あり
イエロー楕円の図形は
・イエロー塗りつぶしでストローク赤点線 ・他書式設定はなし
青いバーの図形レイヤーの「fx」マークを[Alt]キーを押しながらイエロー楕円の図形レイヤーまでドラッグします

ベベル、境界線、パターン設定だけが反映されました
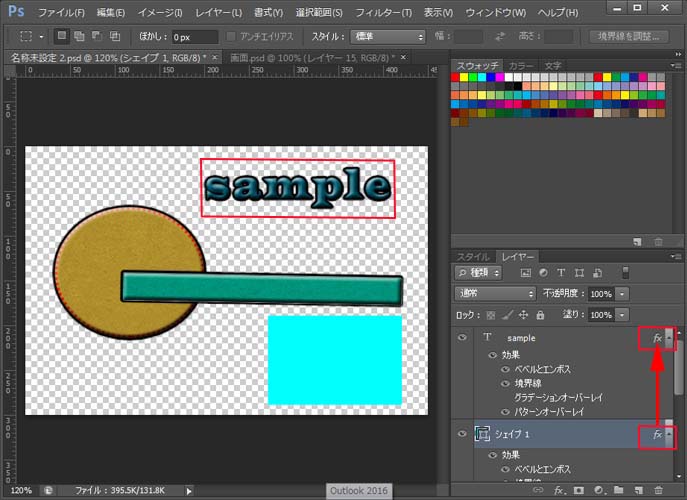
(5)青いバーの書式設定をコピーし文字Sampleにペーストする
青いバーの図形は・青塗りつぶしでストロークなし ・ベベル、境界線、パターン設定あり
文字Sampleは
・青塗りつぶしでストロークなし ・他書式設定はなし
青いバーの図形レイヤーの「fx」マークを[Alt]キーを押しながら文字Sampleレイヤーまでドラッグします

ベベル、境界線、パターン設定だけが反映されました
スポンサードリンク
コメントを書き込む