Photoshop CS6 Extended でシネマグラフの作り方
|

今回はフォトショップCS6でシネマグラフを作ってみました。
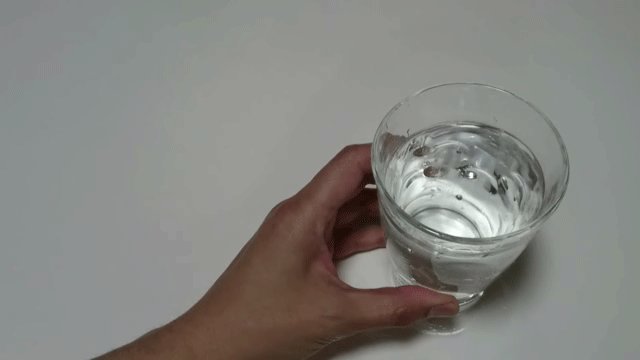
完成はこんな感じ

シネマグラフとはこのように静止画の一部を動いているようにすることです。
ちょっと調整が甘いのでループが不自然ですが。とりあえずこれで。
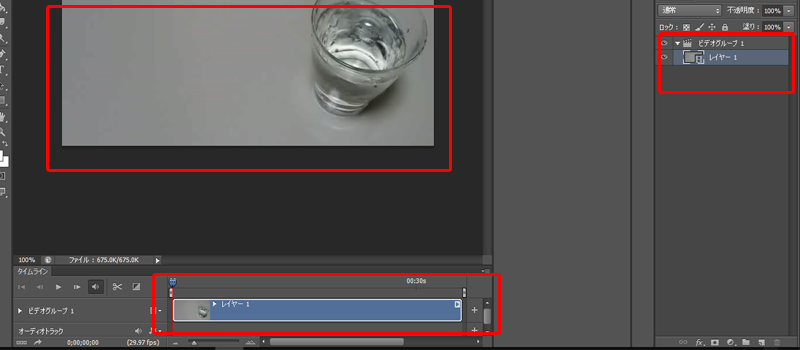
まず動画を読み込ませます。
そのまま動画をドロップするか、「ファイル」→「開く」で動画を選択してください。
※通常盤CS6は動画対応してませんので、シネマグラフを作る場合は、上位モデル「photoshop cs6 Extended」が必要です。
もしくは、私は製品が手元に欲しいタイプなので、使っていませんが新しい「photoshop cc」なら可能なようです。

画像が入り、タイムラインとレイヤーメニューエリアにビデオグループができます。

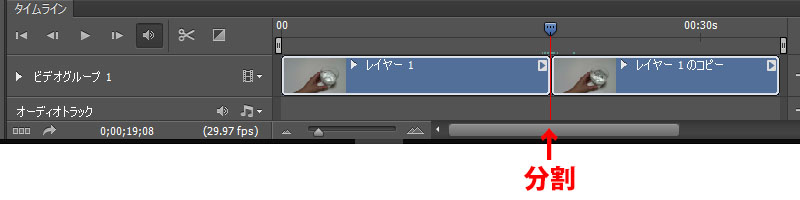
動画で使う部分だけ切り取ります。
青い▼の印を移動させて「右クリック」→「クリップを分割」で動画を分割できます。

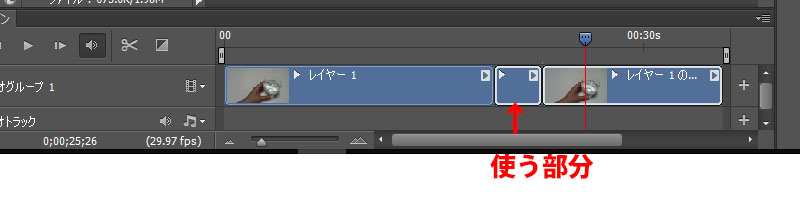
使う部分以外タイムラインレイヤーを選択し、Deleteボタンで削除します。
使う部分だけが残ります。
スポンサードリンク
次に動かさない部分の静止画を動画から取ります。
青い▼の印を移動させて静止画を決めたら Ctrl+Aで全面選択、Ctrl+Cで画面をコピーします。


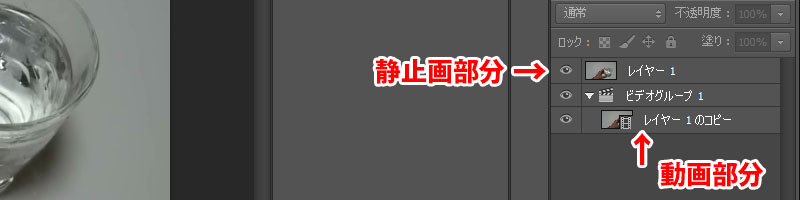
となっているので

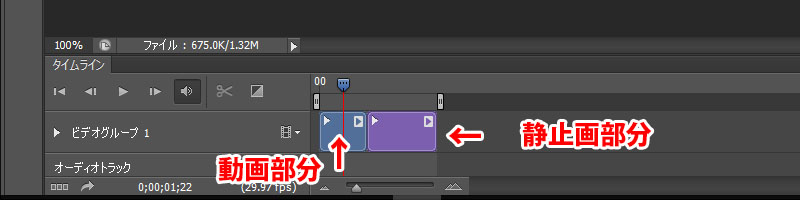
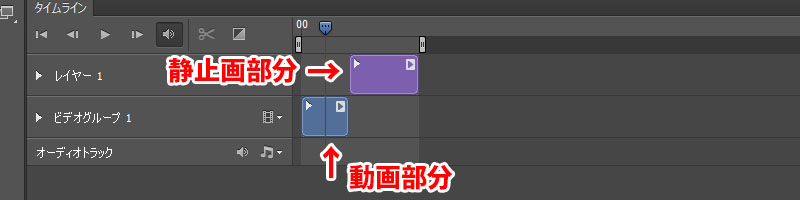
このように右のレイヤーエリア側の静止画部分をビデオグループの外に出します。

出すとタイムライン側もこのようになります。

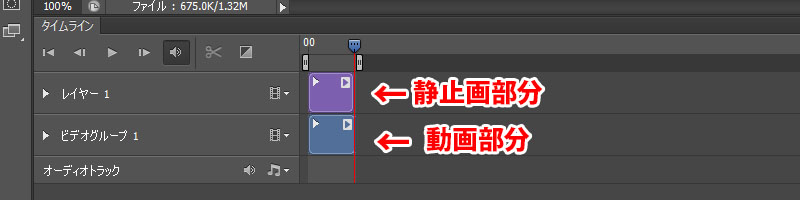
このように静止画部分を動画部分を揃え、長さを同じにします。

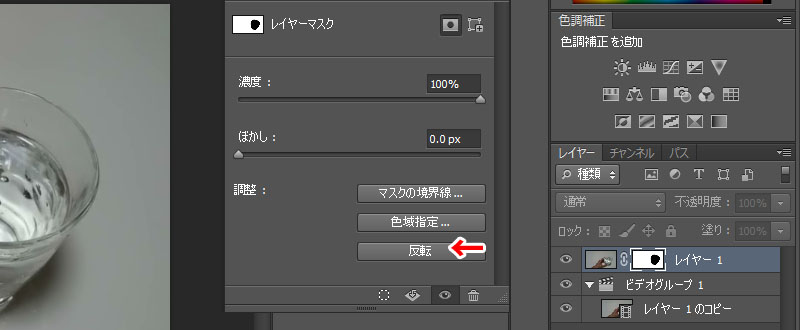
左メニューの「投げ縄ツール」で動かしたい部分を選択し、「レイヤーマスク」をします。

「レイヤーマスク」を「反転」します。これで静止画に穴があいた状態になります。
再生してみるとわかりますが、穴から動画部分が見えるという感じです。
あとは「ファイル」→「WEB用に保存」
「GIF」形式にし、ループは「無限」にしないと一度で止まってしまいますので注意してください。
これで完成です。
WordPressでGIFアニメが動かない場合
画像サイズを縮小、拡大すると動かない場合がありますので、作ったそのままのサイズで使うといいでしょう。
画像サイズを縮小、拡大すると動かない場合がありますので、作ったそのままのサイズで使うといいでしょう。
スポンサードリンク


コメントを書き込む