CSS3で動かす(1) transformプロパティ scale編
|

目次
今回はCSS3の「transform」プロパティを使って色々な動きを作ってみます。
「transform」プロパティの対応状況は下記サイトcaniuse.comから確認して使ってください。
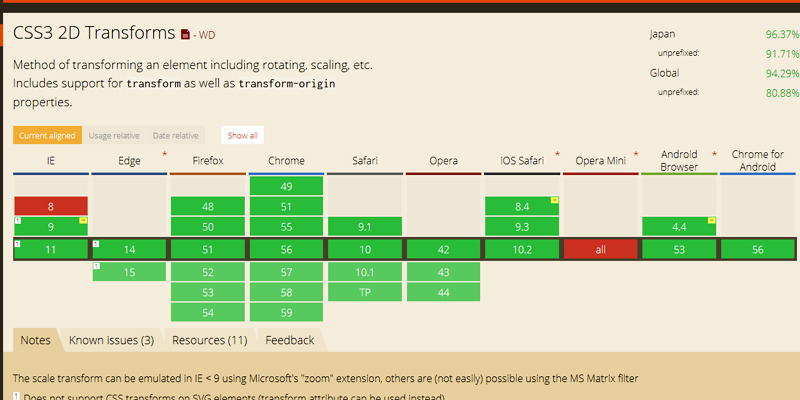
caniuse.com
下記のような対応表が出て確認できます。

赤が未対応 緑が対応 緑だけど右上に黄色の小さなマークがあるものは対応可能だけど何らかの方法が必要なものを表します。(2017/2/18時点)
この場合はIE9には-ms-。iOS safari 8.1~8.4 , Android Browser4.4には-webkit-。のベンダープレフィックスでの対応が必要になります。
ベンダープレフィックスについてはこちら
CSS3の「transform」プロパティ scale編
transformプロパティの値に、用意されているtransform関数を指定することで、 要素にマトリクス変形、移動、縮尺、回転、傾斜などの変形を適用することができます。まずは縮尺 scaleを使ってみます。
translate編 移動はこちら
rotate編 回転はこちら
skew編 傾斜はこちら
scaleを使う(X方向Y方向同時指定)
scale(X方向の縮尺比率, Y方向の縮尺比率)HTML
<div class="onigiri_scXY">
<img src="imges/onigiri.png" alt="">
</div>
CSS
.onigiri_scXY img {
-webkit-animation:anime-onigiriXY 1s infinite linear;
animation:anime-onigiriXY 1s infinite linear;
}
@keyframes anime-onigiriXY {
from{
-ms-transform:scale(1,1);
-webkit-transform:scale(1,1);
transform:scale(1,1);
}
to{
-ms-transform:scale(1.5,1.5);
-webkit-transform:scale(1.5,1.5);
transform:scale(1.5,1.5);
}
}
結果はこれ

スポンサードリンク
scaleを使う X方向指定 横幅
scaleX(X方向の縮尺比率)HTML
<div class="onigiri_scX">
<img src="imges/onigiri.png" alt="">
</div>
CSS
.onigiri_scX img {
-webkit-animation:anime-onigiriSCX 3s infinite linear;
animation:anime-onigiriSCX 3s infinite linear;
}
@keyframes anime-onigiriSCX {
from{
-ms-transform:scaleX(1);
-webkit-transform:scaleX(1);
transform:scaleX(1);
}
to{
-ms-transform:scaleX(2);
-webkit-transform:scaleX(2);
transform:scaleX(2);
}
}
結果はこれ

scaleを使う Y方向指定 縦幅
scaleY(Y方向の縮尺比率)HTML
<div class="onigiri_scY">
<img src="imges/onigiri.png" alt="">
</div>
CSS
.onigiri_scY img {
-webkit-animation:anime-onigiriSCY 1s infinite linear;
animation:anime-onigiriSCY 1s infinite linear;
}
@keyframes anime-onigiriSCY {
from{
-ms-transform:scaleY(1);
-webkit-transform:scaleY(1);
transform:scaleY(1);
}
to{
-ms-transform:scaleY(2);
-webkit-transform:scaleY(2);
transform:scaleY(2);
}
}
結果はこれ

javascriptを使わなくてもCSSで動きができるというわけです。
個人的にはコーヒーを飲む機会が多いですが、これもリラックスできそうですね!
スポンサードリンク

コメントを書き込む