フォトショップ 移動合成と穴埋めを同時に行う便利ワザ 効率化
|

目次
結果
としてはこれが数分で

こうなります。

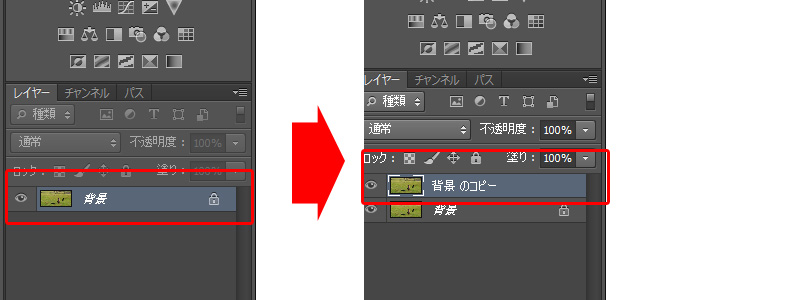
画像レイヤーの複製を作ります。
↓レイヤーパネルの背景を選び、右クリック→「レイヤーを複製」で複製を作っておきます。(後で違和感修正に使います)
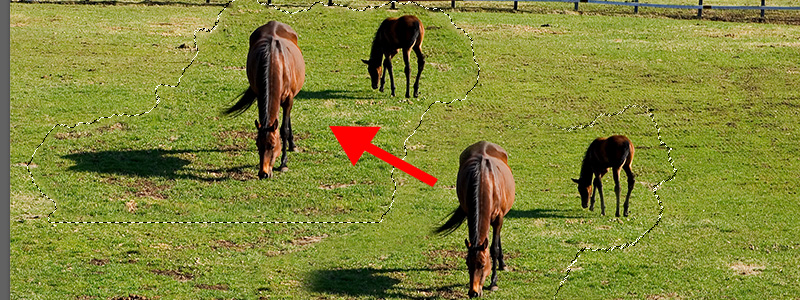
まず移動させる部分の選択範囲を作ります
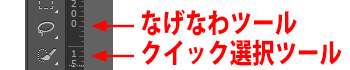
 「クイック選択ツール」や「投げ縄ツール」などで少し大きめに範囲を取ります。
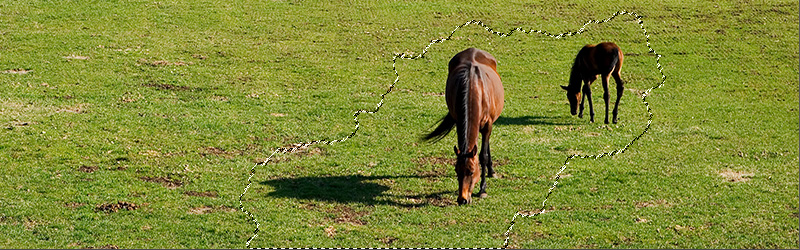
「クイック選択ツール」や「投げ縄ツール」などで少し大きめに範囲を取ります。影なども入れておきます。
範囲を大きめにとっておくことがポイントです。

スポンサードリンク
移動させ、合成、穴埋めをします。
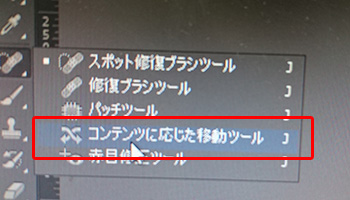
 「コンテンツに応じた移動ツール」を選択します。
「コンテンツに応じた移動ツール」を選択します。適応は「中間」を選択してるといいでしょう。
選択した範囲をマウスで選び、移動先でマウスを離します。

消しゴムツールで修正します
ぼかしの強めの消しゴムブラシで複製したレイヤー側の違和感がある箇所を消します。ぼかしで消すことで下の背景の画像と混ざり自然に見えるように調整できます。
完成となります。
スポンサードリンク


コメントを書き込む