フォトショップ 効率化 足りない背景を瞬時に増やす
|

目次
良くはホームページでバナーを作成しているときに「後もう少し背景があったら」と思うことあると思います。
そんな場合の現場での裏ワザをお教えします。
結果
この画像が
こうなります。
 幅640px 高さ420pxの画像ですが背景だけ1000pxまで増やそうと思います。
幅640px 高さ420pxの画像ですが背景だけ1000pxまで増やそうと思います。まずカンバスサイズを完成した時のサイズにする
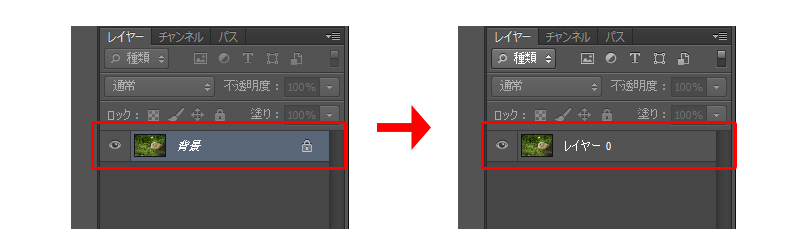
↓右レイヤーパネルの「背景」をダブルクリックし背景を「レイヤー」にします。
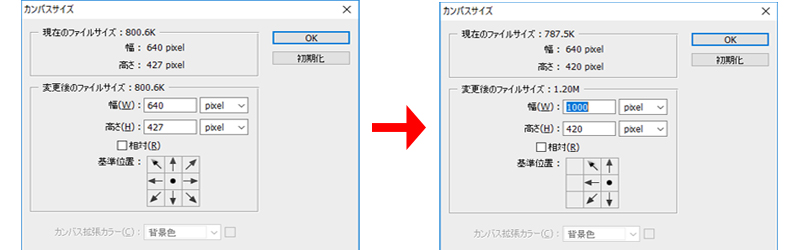
左上部メニュー「イメージ」→「カンバスサイズ」
↓幅を「1000px」に変更。伸ばす方向、「基準位置」は伸ばしたい方法で変更してください。

スポンサードリンク
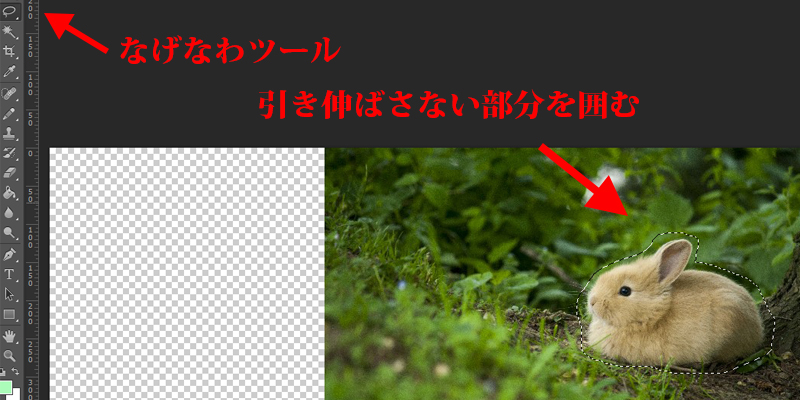
引き伸ばさない部分をマスクで保護
↓左ツールパネルから「なげなわツール」を選択し、引き伸ばさない部分を囲みます。
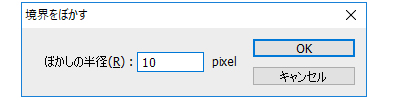
「選択範囲」メニュー→「選択範囲に変更」→「境界をぼかす」を選択
↓「ぼかしの半径」を「10px」(※画像の大きさなどで変えてください)に変更します。
 囲った状態のまま
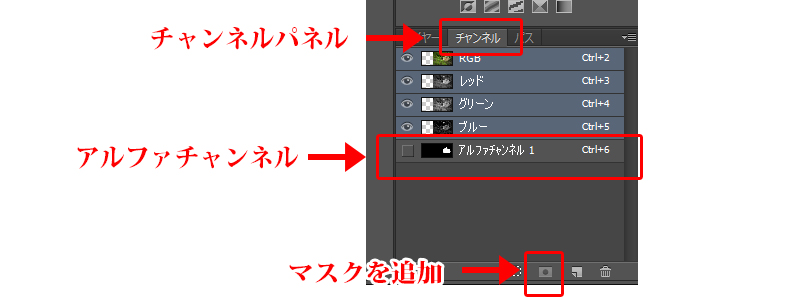
囲った状態のまま↓「チャンネル」パネルから「選択をチャンネルとして保存」で「アルファチャンネル1」を作ります。

「選択範囲」→「選択を解除」して囲いを外します。
背景を拡大
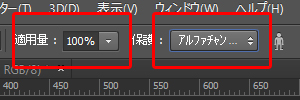
「編集」メニュー→「コンテンツに応じて拡大・縮小」↓「適用量100%」「保護」で「アルファチャンネル」を保護します。

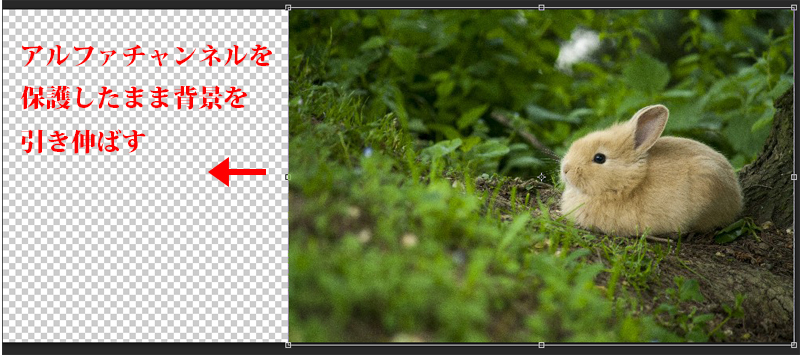
↓保護したまま変形させ背景を引き伸ばします。

完成です。

スポンサードリンク


コメントを書き込む