SyntaxHighlighter Evolved の使い方
|

目次
HTMLやCSSはもちろん、PHPやJavaScriptなど、多くの言語の構文強調表示にも対応しています。
このプラグインを利用すると、ソースコードがエディタがのように綺麗に表示できます。
Webサイト上でHTML、CSSやプログラミングのコードを解説する場合にとても便利です。
普通のSyntaxHighlighterの説明もしたいところですが今回はwordpress用に作られたSyntaxHighlighter Evolvedの説明をしたいと思います。
まずは導入方法から
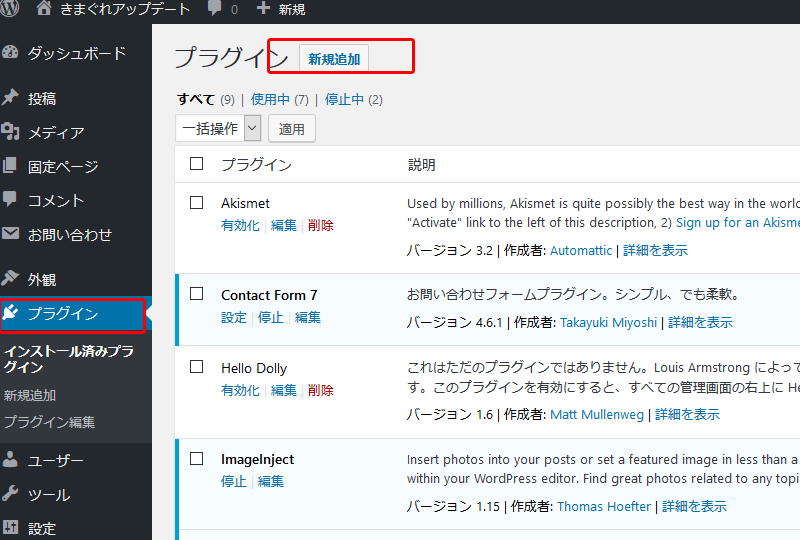
公式サイトは下記になります。 SyntaxHighlighter公式サイトはこちら 左のメニューから「プラグイン」を選び 画像の位置にある「新規追加」をクリックします。
左のメニューから「プラグイン」を選び 画像の位置にある「新規追加」をクリックします。
 プラグインを追加の画面で右上のキーワード検索で「SyntaxHighlighter Evolved」と入力します。
入力すると画像のように紹介画面になりますので「今すぐインストール」をクリックします。
プラグインを追加の画面で右上のキーワード検索で「SyntaxHighlighter Evolved」と入力します。
入力すると画像のように紹介画面になりますので「今すぐインストール」をクリックします。
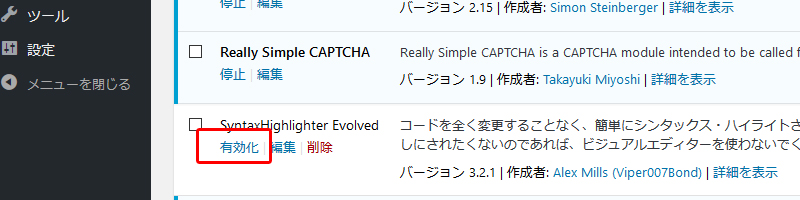
 インストール後「SyntaxHighlighter Evolved」プラグインを「有効化」します。
これで導入は完了です。
インストール後「SyntaxHighlighter Evolved」プラグインを「有効化」します。
これで導入は完了です。
次に設定です。
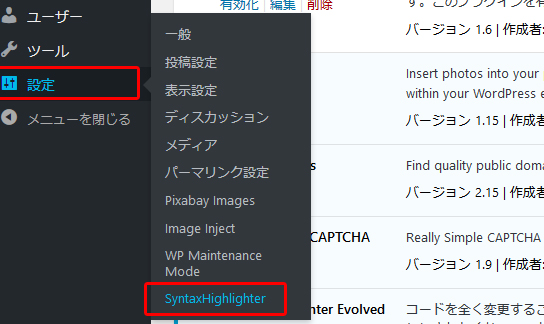
 左メニューの「設定」>「SyntaxHighlighter」を選びクリックします。
左メニューの「設定」>「SyntaxHighlighter」を選びクリックします。
 この画面で細かい使用設定をします。
この画面で細かい使用設定をします。
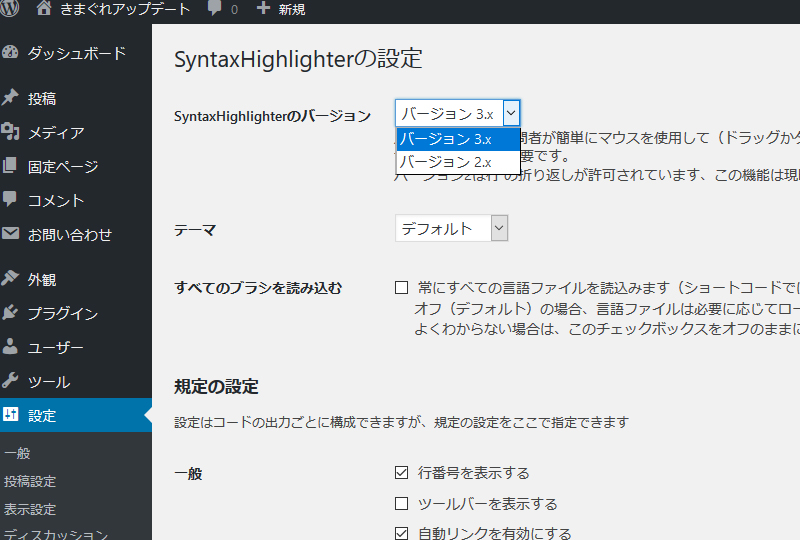
SyntaxHighlighter Evolvedのバージョン
バージョン2 か バージョン3 を選択します。 バージョン3は、訪問者が簡単にマウスを使用して(ドラッグかダブルクリック)、コードの部分を強調表示し、クリップボードにへコピーできます。Flashベースボタンを含むツールバーが不要です。 バージョン2は行 の折り返しが許可されています、この機能は現時点でバージョン3はサポートされません。テーマ
ソースコードの表示の見た目が変わります。サイトの雰囲気にあわせて変更するといいと思います。すべてのブラシを読み込む
ビジュアルエディターで他プラグインを利用する場合などはチェックを入れます。 私はチェック入れてません。一般
だいたい説明のままですが、わかりにくものだけ補足を書いておきます。行番号を表示する:
ツールバーを表示する:右上にツールバーがでます。
自動リンクを有効にする:ソースないのURLリンクのことです。
コードボックスの表示を閉じておく:クリックしたら開きます。
軽い表示モードを使う:行番号やツールバーが表示されません。
インデントタブを許容するスマートタブを使う:ソースコード内のタブのことです。
長い行を折り返す(v2.xのみ、横スクロールバーを無効にする):
追加のCSSのclass名(複数可能) :コードボックス内のdivタグにclassを指定しCSSを記入することができます。
行番号の開始
行番号の余白
タブのサイズ
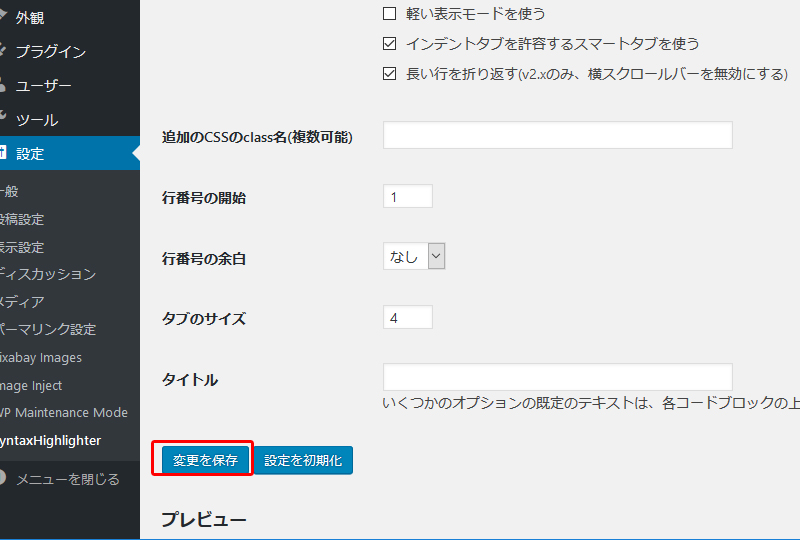
タイトル:コードボックス内の上部タイトル
 最後に「変更を保存」をクリックすると変更した設定が反映されます。
最後に「変更を保存」をクリックすると変更した設定が反映されます。
スポンサードリンク
使い方
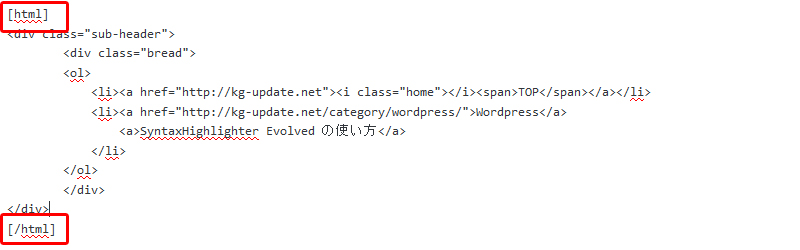
使い方はとても簡単です。 ソースコードの種類ごとにブラシショートコードで囲むだけです。[言語名] ソース [/言語名] HTMLなら
 と打ち込むと。
と打ち込むと。
<div class="sub-header">
<div class="bread">
<ol>
<li><a href="http://kg-update.net"><i class="home"></i><span>TOP</span></a></li>
<li><a href="http://kg-update.net/category/wordpress/">Wordpress</a>
<a>SyntaxHighlighter Evolved の使い方</a>
</li>
</ol>
</div>
</div>
となります。
| 種別 | ブラシ |
|---|---|
| XML | xml, xhtml, xslt, html, xhtml |
| Plain Text | plain, text |
| CSS | css |
| PHP | php |
| JavaScript | js, jscript, javascript |
| ActionScript3 | as3, actionscript3 |
| Bash/shell | bash, shell |
| ColdFusion | cf, coldfusion |
| C# | c-sharp, csharp |
| C++ | cpp, c |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Erlang | erl, erlang |
| Groovy | groovy |
| Java | java |
| JavaFX | jfx, javafx |
| Perl | perl, pl |
| PowerShell | ps, powershell |
| Python | py, python |
| Ruby | rails, ror, ruby |
| Scala | scala |
| SQL | sql |
| Visual Basic | vb, vbnet |
ショートコードで指定可能なパラメータ
下記プラグイン設定ページからの抜粋になります。 これらはショートコードで渡すことができるパラメータと説明です。 bool値(有効・無効など)の指定には true/1 または false/0 を渡してください。ショートコードの一覧
| パラメータ | 説明 |
|---|---|
| langまたはlanguage | ハイライトするコードの言語。 |
| autolinks | 自動リンクの有効・無効 |
| classname | コードボックスに追加するCSSのclass |
| collapse | コードボックスをデフォルトの状態で閉じるかどうか。コードボックスを開くにはクリックが要求されます。長いコードの出力の際に有効です。 |
| firstline | 行番号の出力の際に、最初の行の番号を表す数値 |
| gutter | 左側に行番号を配置するかどうか |
| highlight | ハイライトする行番号のカンマ区切りのリスト。範囲を指定することもできます。例: 2,5-10,12 |
| htmlscript | HTML/XML をハイライトするかどうか。HTMLウェブページで PHP を使うようにHTML/XMLとプログラムが混在するような時に有効です。 |
| light | 行番号やツールバーを無効にする軽い表示モードのオン・オフ |
| padlinenumbers | 行番号の余白。有効な値は、 false(余白なし), true (自動)、数値(余白) |
| title(v3のみ) | (v3のみ) — コードの前に表示される表題テキスト。collapseのパラメータと合わせて使うと有効です。 |
| toolbar | ツールバーのオン・オフ(v2のボタン、v3のクエッションマーク) |
| wraplines (v2のみ) | 折り返しの有効・無効 |
数年間愛用してます。絵を見るとき2通りの方法があり、1つは老眼にも効果があるとか・・なので、数年前からは2通りとも試してます。
スポンサードリンク

コメントを書き込む